上篇我們建立了 Nuxt.js 環境,應該可以看到資料夾內變得琳瑯滿目,多了一堆資料夾跟文件,看的灰煞煞。
別緊張,其實只是把一個專案的內容檔案分門別類而已,讓我們一個一個來了解一下吧。
assets:放靜態內容,像是 scss、img 之類的,放在這邊的東西就會透過 webpack 幫我們編譯囉,圖片也會經過處理,順便分享一下通常我的結構會是這樣的├─ assets
│ ├─ img
│ └─ scss
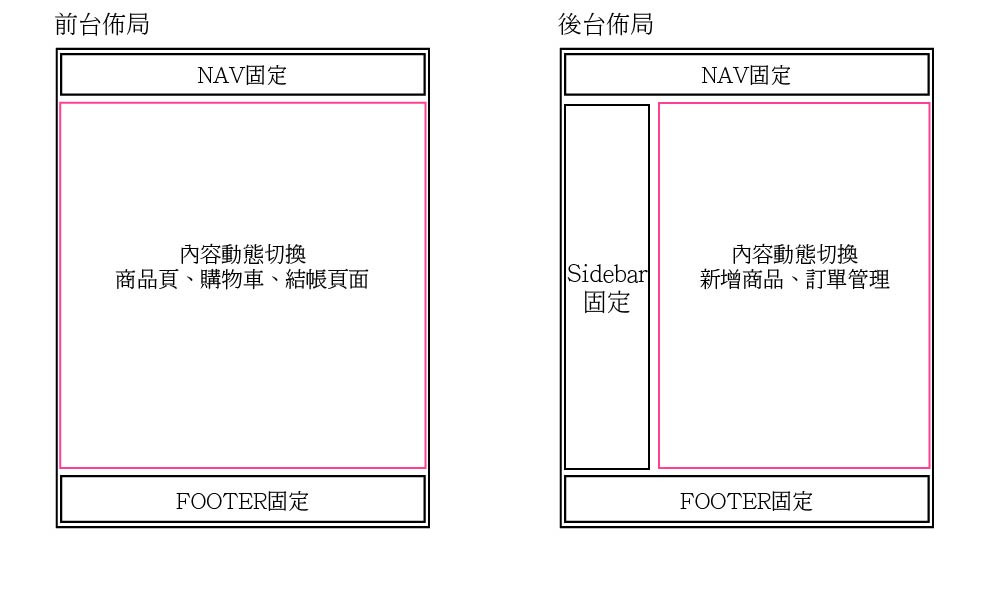
components:放 Vue 的元件,像是 Navbar、Dropdowns、Alert 等等layouts:頁面佈局,以電商網站而言就會分前台、後台佈局,如下圖。
前台的 layout 程式碼示範,在 layouts 資料夾新增 FrontEnd.vue
<template>
<navbarComponent/>
<nuxt />
<footerComponent/>
</template>
<nuxt/>就當作<router-view/>使用
在 page 的頁面需套用 layout 佈局時,增加 layout 設定即可,如下
<template>
<!-- Your template -->
</template>
<script>
export default {
layout: 'FrontEnd'
// page component definitions
}
</script>
layouts的檔案除了可以當layout之外,其實就跟page的檔案一樣
middleware:進入頁面前的驗證,像是驗證是否已登入。pages:每一個獨立的頁面,像是登入頁、商品頁、結帳頁面。plugins:插件。static:放置不需要被 webpack 打包的內容。store: Vuex 使用。看完有沒有覺得跟 Vue-Cli 目錄結構差不多呢?
只是多了一些功能,像是威力加強版的概念。
預計明天會針對 pages 部分做比較詳細的說明,也會說明 router 的配置。
因我實力薄弱,資歷尚淺,為了盡量避免給予錯誤的資訊,說明的都是我比較有把握的內容,所以內容看起來可能很粗淺。只是我想還是盡力而為,對於我自己研究使用上踩到的小小的坑,能分享我的見解給遇上跟我一樣問題的人,若能多少為你們帶來一些協助的話,那就真是太好了。
如前輩大德有發現遺漏或解釋錯誤,懇請鞭我(小小力),感謝!
